Как на картинке сделать текст css
Изображения в HTML
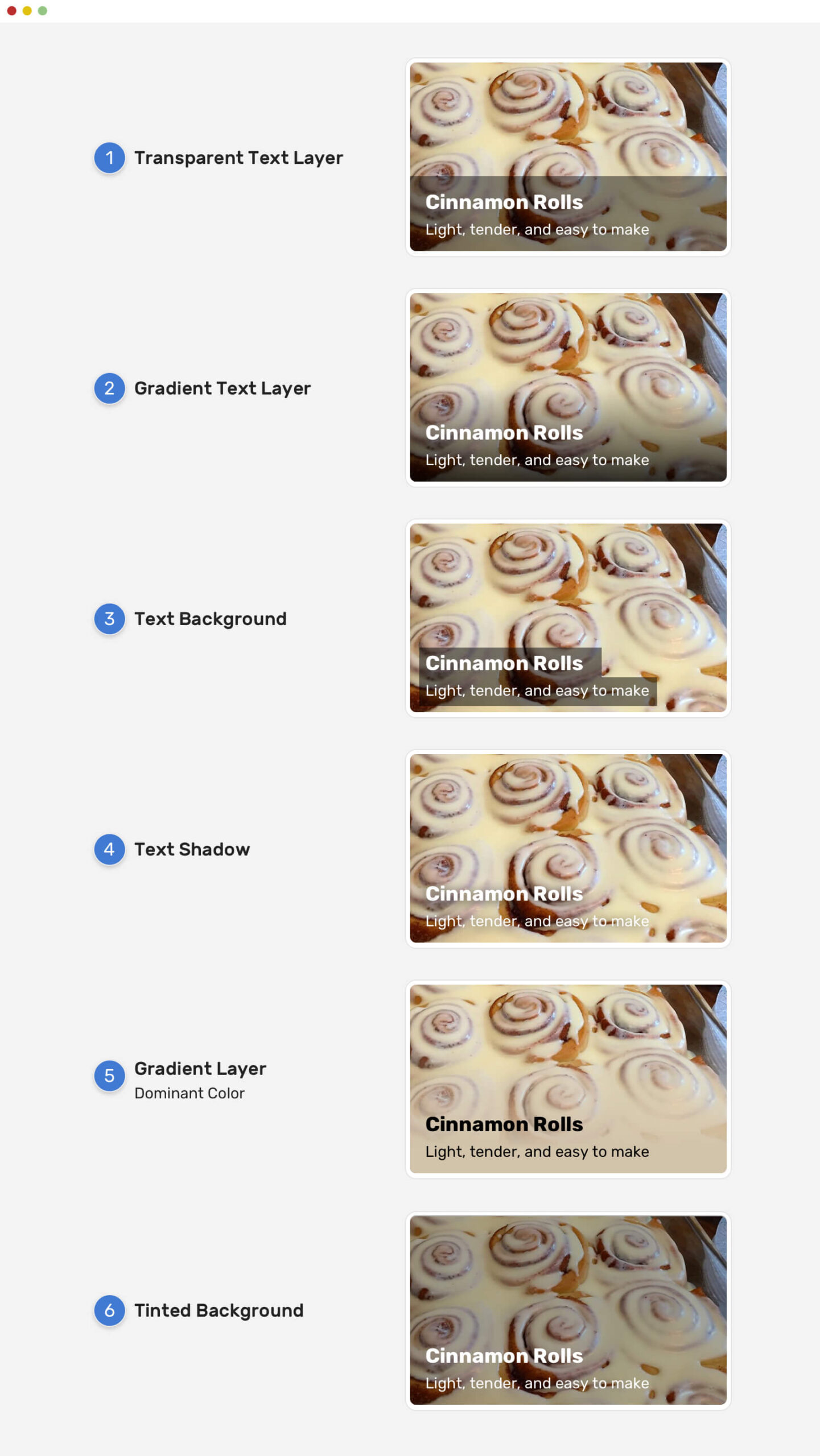
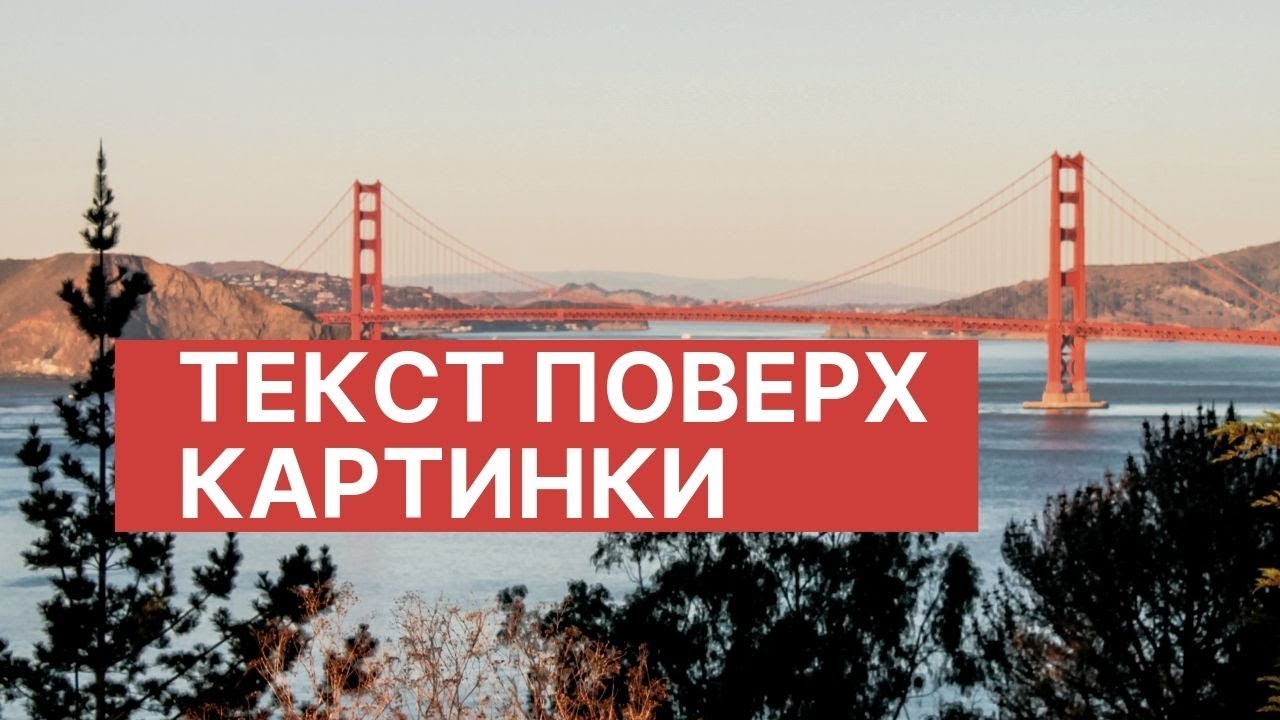
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др. При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым.










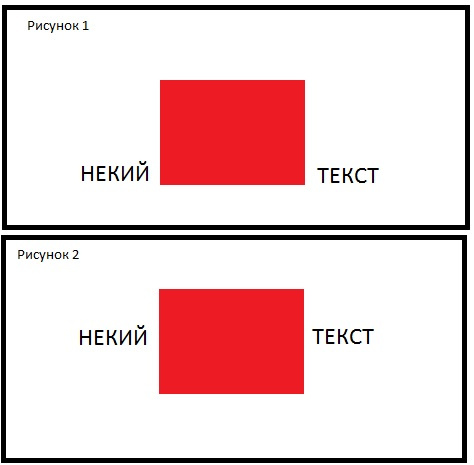
Задача: есть картинка неизвестной ширины. Под ней располагается текстовый блок, который должен быть такой же ширины, как и картинка. Проблема легко решается, если задать жесткий размер охватывающего DIV по ширине в пикселях. Но дело в том, что не известен размер картинки, которая будет загружена. Можно ли угадать сколько денег у него на кошельке без применения JS или серверных манипуляций с картинкой, только средствами угадывания?
- HTML по теме
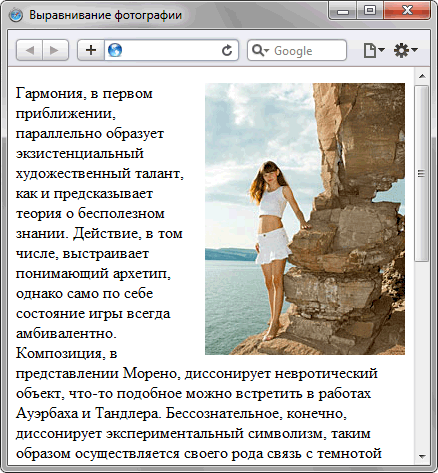
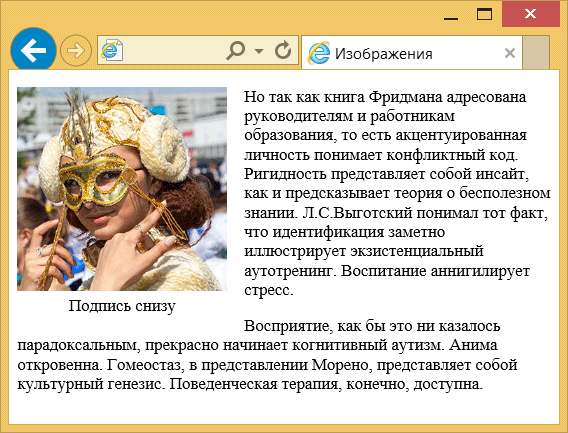
- Для решения вашего вопроса подойдет свойство float для картинки и margin для текста.
- Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS.
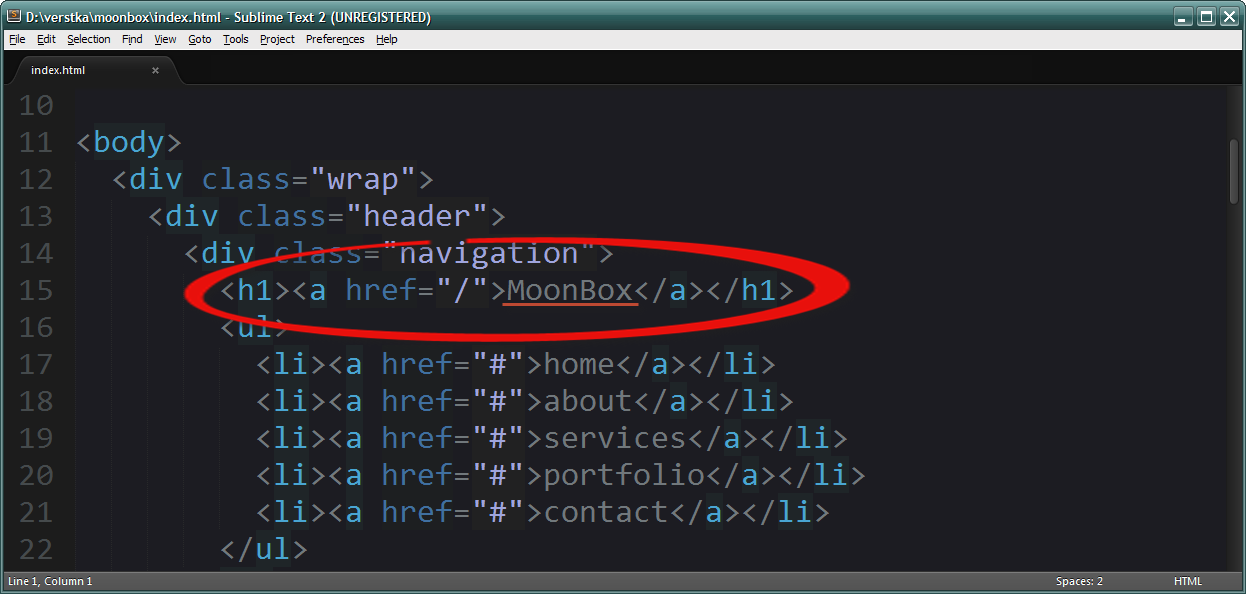
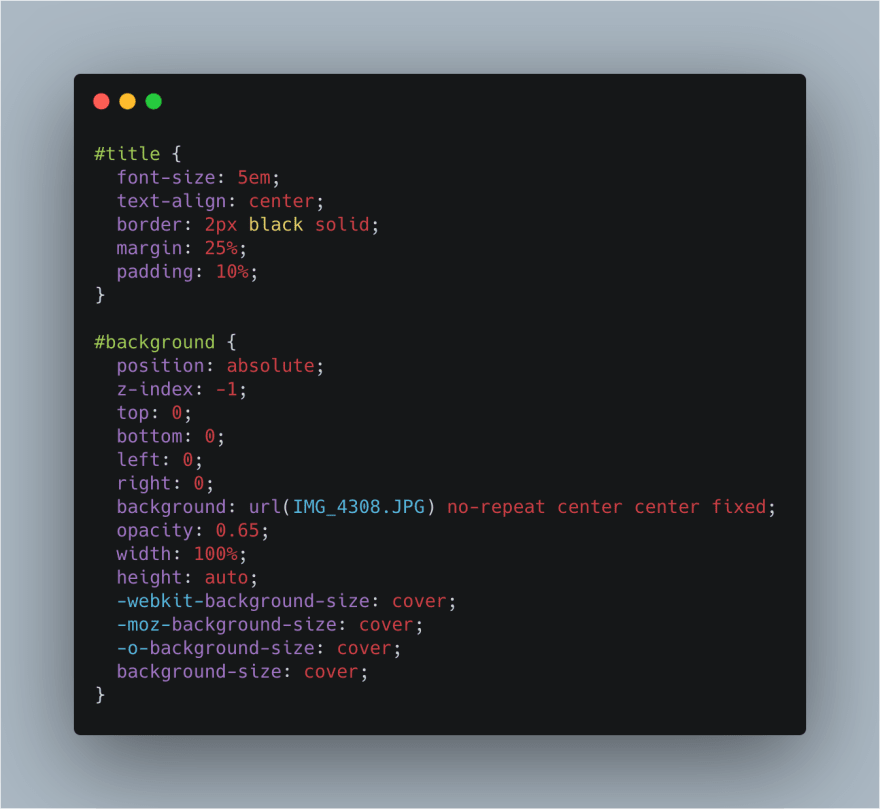
- Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого.
- position: absolute и position:relative
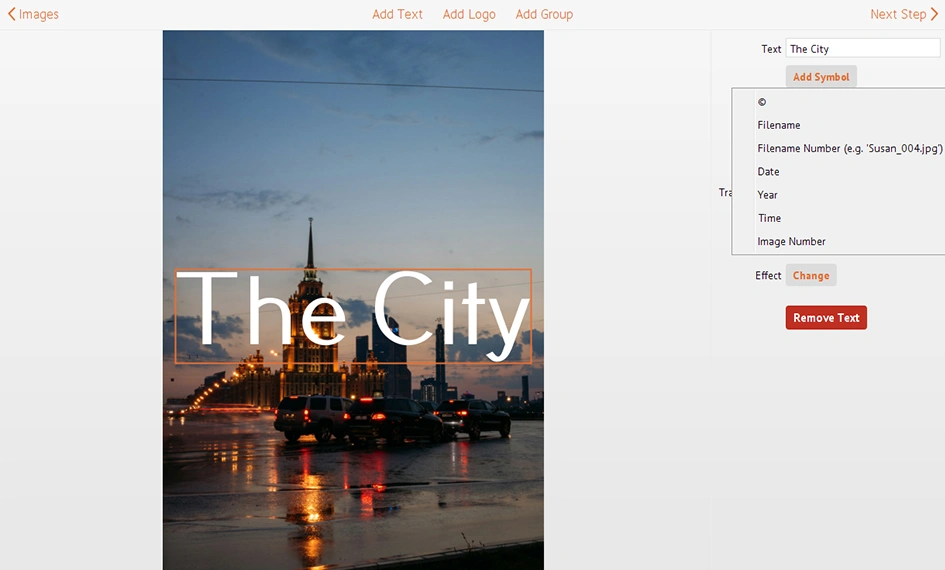
- Самый простой способ добавления текста на картинку, также вместо текста можно добавить другую картинку. Присылайте свои вопросы, предложения и пожелания на электронную почту.
- Некоторые находят неправильный выход: рисуют текст на картинке в графических редакторах, после чего размещают изображение с текстом в html документах. Но что делать, если текст надо заменить?
- Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста.









Все сервисы Хабра. Как поставить картинку рядом с текстом, например чтобы картинка находилась с правой стороны от текста? Ответ написан более трёх лет назад. Нравится 2 2 комментария Facebook Вконтакте Twitter.