Що таке С чем сочетать Дизайн 2-х

Пашинян заявил о планах Армении выйти из ОДКБ
Цель настоящей Конвенции заключается в поощрении, защите и обеспечении полного и равного осуществления всеми инвалидами всех прав человека и основных свобод, а также в поощрении уважения присущего им достоинства. К инвалидам относятся лица с устойчивыми физическими, психическими, интеллектуальными или сенсорными нарушениями, которые при взаимодействии с различными барьерами могут мешать их полному и эффективному участию в жизни общества наравне с другими. Она включает все формы дискриминации, в том числе отказ в разумном приспособлении;. Государства-участники обязуются обеспечивать и поощрять полную реализацию всех прав человека и основных свобод всеми инвалидами без какой бы то ни было дискриминации по признаку инвалидности. С этой целью государства-участники обязуются:.









Что-то слышали о Tilda, Bubble или Mailchimp? Это no-code платформы. Они позволяют делать программный продукт без навыков разработки. Говорят, будто на таких платформах стартаперы уже сейчас собирают MVP своими руками, а разработчики в ужасе, что останутся без работы. В статье рассказываем, что такое no-code, с чем его едят и подходит ли он для MVP.
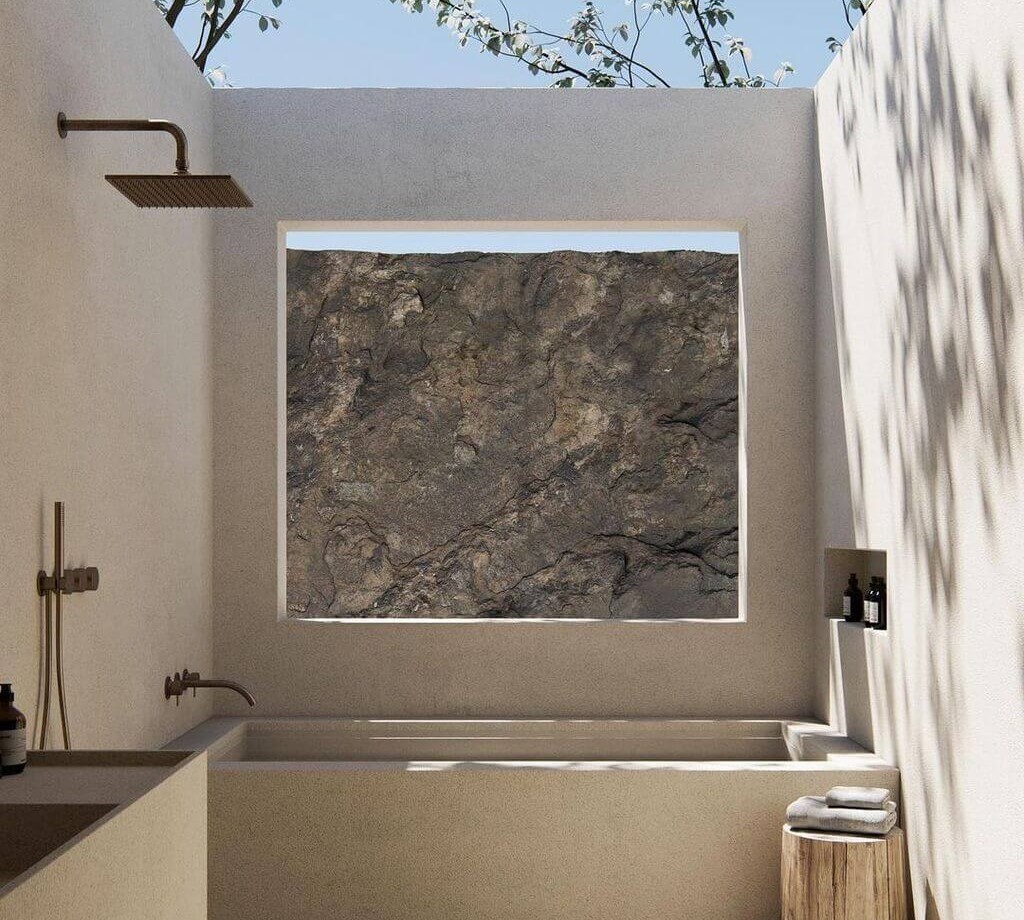
- Какие стили можно использовать в ванной комнате
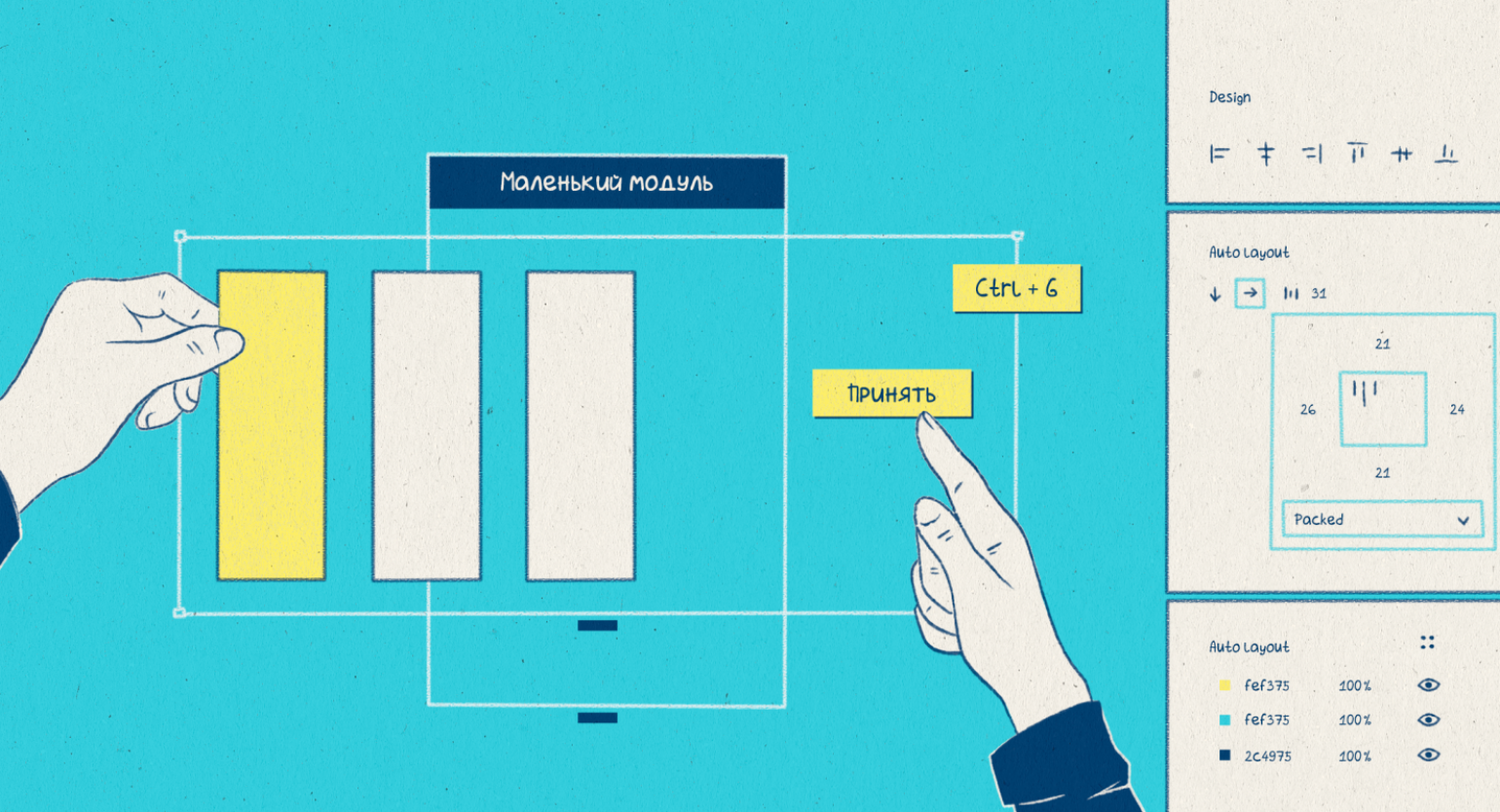
- Пример использования блочной сетки в дизайне статьи на сайте. Пример использования коллажной сетки в дизайне.
- Все о товаре. Код товара:
- Эта страница была переведена с английского языка силами сообщества. Цель этого урока — углубить ваше понимание некоторых основополагающих концепций CSS — каскадов, спецификаций и наследования, — которые контролируют то, как CSS применяется к HTML и как разрешаются конфликты.
- Эквивалентное разделение
- Использование этих предметов поможет наладить порядок в ванной и хранить небольшие вещи в отдельных отсеках. Для размещения на стенах лучше купить органайзеры из ткани.
- Информационный дизайн — отрасль дизайна , практика художественно-технического оформления и представления различной информации с учётом эргономики , функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов [2]. В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию [3].
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.






Эта страница была переведена с английского языка силами сообщества. Гриды подойдут и для верстки основных областей страницы, и небольших элементов пользовательского интерфейса. Эта статья даёт общее представление о грид-раскладке и новой терминологии, которая является частью спецификации CSS Grid Layout Level 1. Более подробно показанные возможности будут описаны описаны далее в руководстве. Грид представляет собой пересекающийся набор горизонтальных и вертикальных линий, образующих колонки и строки.